
Overview
My goal for this project was to create a user friendly calendar app for busy individuals to effectively keep on top of their personal and work life.
My goal for this project was to create a user friendly calendar app for busy individuals to effectively keep on top of their personal and work life.
My Role
UX/UI Designer
Timeline
3 Months
Timeline
3 Months
Users need an all-inclusive app that helps them manage their tasks, schedules, and reminders while balancing work and personal commitments. People end up missing deadlines, losing track of their projects and unable to delegate tasks efficiently. My goal was to create an app that will solve these problems and ensure people can easily and efficiently keep on top of their busy schedules.
To solve these problems, I designed an all-inclusive app with reminders, calendar views and features to ensure easy and efficient project management. The app will integrate both work and personal calendars as well as any other the user wishes to incorporate i.e. kids calendar. Overall, my goal was to ensure busy individuals can keep track of their schedules all in one place.
To develop a comprehensive calendar app, I conducted thorough research on Taskrific's competitors through Competitive analysis. This enabled me to identify the strengths as well as the pain points users experienced in other apps and gave me a clear understanding of what additions and improvements I should be doing.The summarized outcomes of my research are outlined in the table below.
As well as conducting the competitive analysis, I also carried out research through user personas. The user personas was a compilation of data derived from user interviews research which proved instrumental in grasping the client interests and what frustrations they experience.
After reviewing the user personas, I created a value proposition canvas. This helped me ensure that Taskrific is positioned around what the customers values and needs are.
The last thing I did in the research stage of the project was the brand identity diagram. This effectively encapsulates the intended message and image that Taskrific aims to convey.
In the defining stage, I began by defining the key problems that the app aimed to solve. I then created a UX strategy to really understand and identify the users needs and come up with solution ideas. It also included ways in which to measure the success of the app when it is completed. In addition to this I created “How Might We” questions to really reframe the insights into opportunity areas and innovate on problems found during user research.
The next stage after I gathered all the information was creating the Information Architecture (IA) diagram to organize and structure the app. The IA diagram creates a clear and comprehensive map of Taskrific and its essential aspects and categories ensuring users can easily navigate the app, accessing the features they need for a more efficient and user-friendly interface. I then moved on to creating user flows illustrating possible tasks that users may take when using the app. With all this done I proceeded to create low fidelity wireframes to map out how the screens of the app would look like.
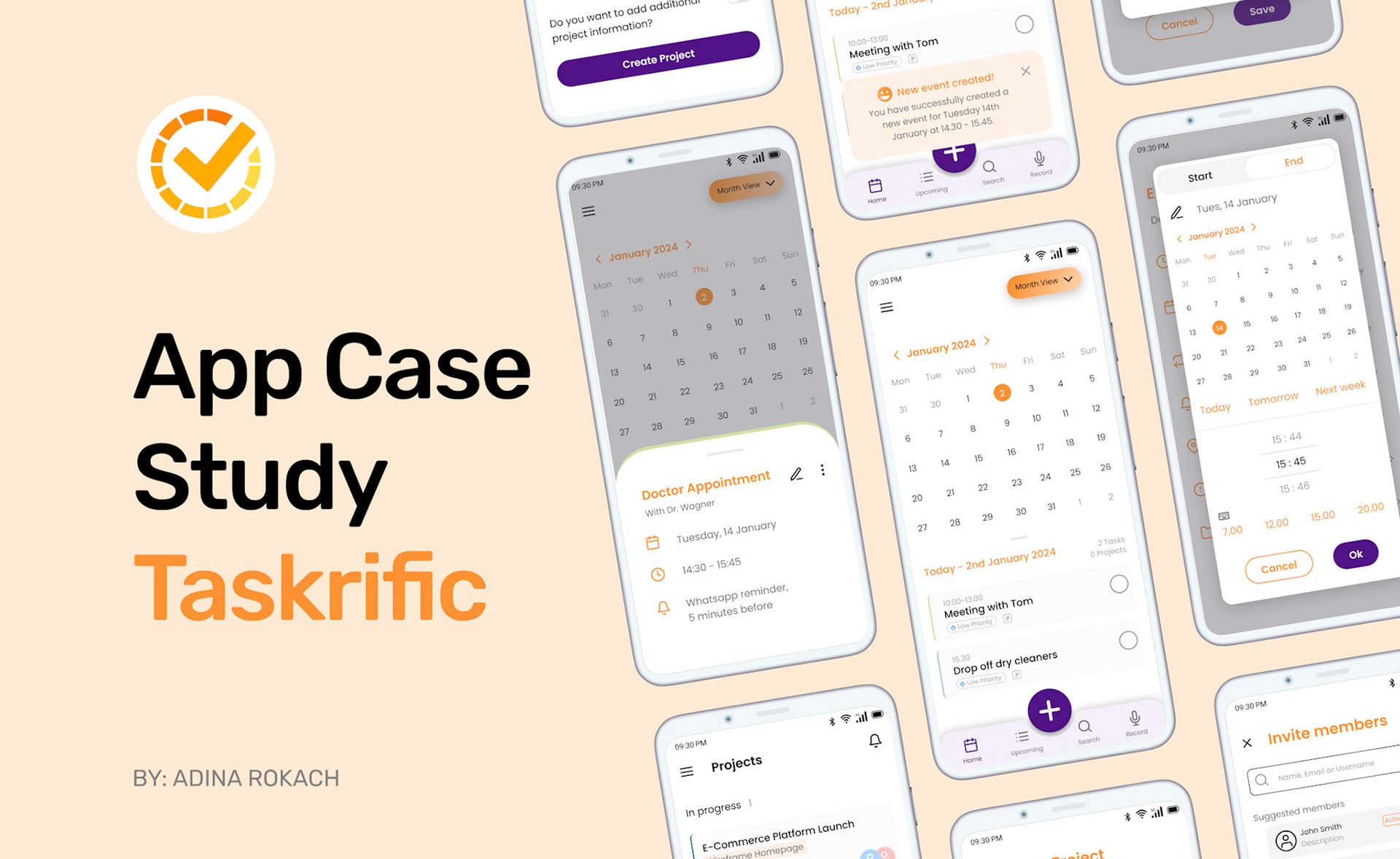
Now that I had my wireframes created, I moved on to creating the high fidelity design with the colour, typography, iconography etc. The fun begins! 😆



In conclusion, the journey of designing Taskrific, from conceptualizing the user experience to refining the user interface, has been a rewarding experience. Immersed in each stage, I gained a deep understanding of the intricate processes involved in app creation and the thought that goes behind each and every detail.
This project highlighted the paramount importance of consistency in design, emphasizing its pivotal role in enhancing user experience and reinforcing brand identity. It served as a valuable lesson in maintaining coherence across all aspects of the app to ensure its success and effectiveness.
If granted additional time, I would have eagerly embraced the chance to create all the screens of the app to ensure a comprehensive and cohesive user experience. This would enable me to meticulously refine each aspect, address any potential usability issues, and further enhance the overall functionality and aesthetic appeal of Taskrific.
This project highlighted the paramount importance of consistency in design, emphasizing its pivotal role in enhancing user experience and reinforcing brand identity. It served as a valuable lesson in maintaining coherence across all aspects of the app to ensure its success and effectiveness.
If granted additional time, I would have eagerly embraced the chance to create all the screens of the app to ensure a comprehensive and cohesive user experience. This would enable me to meticulously refine each aspect, address any potential usability issues, and further enhance the overall functionality and aesthetic appeal of Taskrific.
Thank you for viewing my case study!